DEMO
Streamlitの基礎を学びながら、Streamlit CloudとGitHubの連携、アプリケーションのデプロイの手順を通じて、あなたのStreamlitアプリケーションを世界に公開することができるようになります。
Step1:GitHubとの連携
GitHubリポジトリの作成
- GitHubにログインし、右上の「+」アイコンをクリックし、「New repository」を選択します。
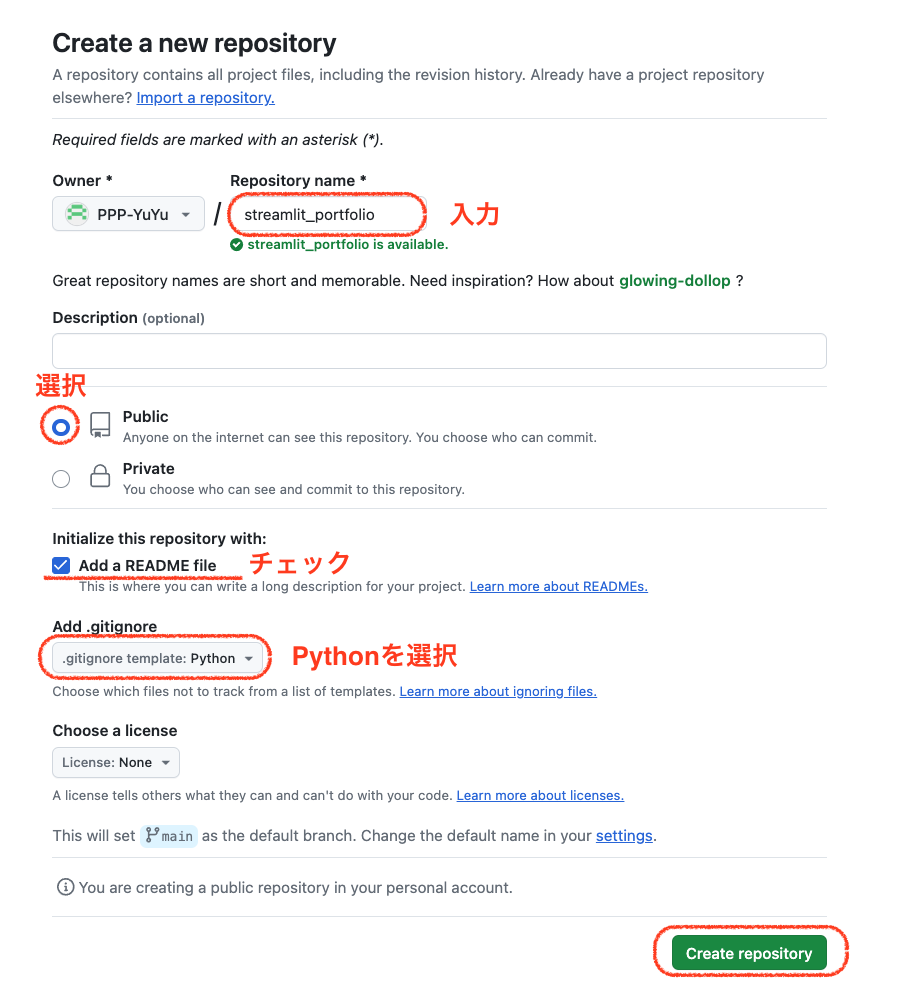
- リポジトリ名を「streamlit_portfolio」とします。
- 「Public」を選択します。
- 「Add a README file」にチェックを入れます。
- 「Add .gitignore」のテンプレートとして「Python」を選択します。
- 「Create repository」をクリックします。

ローカルプロジェクトフォルダの作成
- エクスプローラー(Windows)またはFinder(Mac)を開きます。
- 任意の場所に「PythonProject」というフォルダを作成します。
ローカルへのリポジトリのクローン
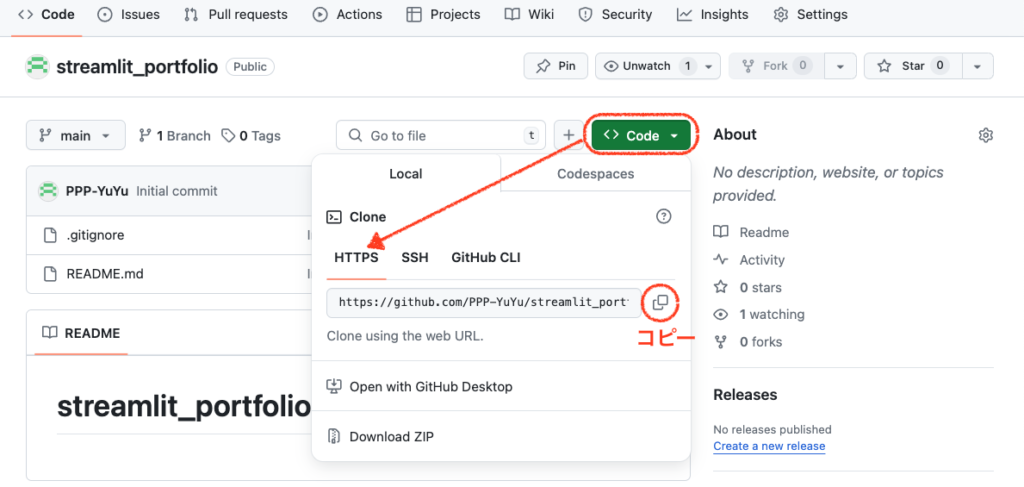
- 作成したGitHubリポジトリページで、「Code」ボタンをクリックし、HTTPSのURLをコピーします。

- 新しくVSCodeを立ち上げます。
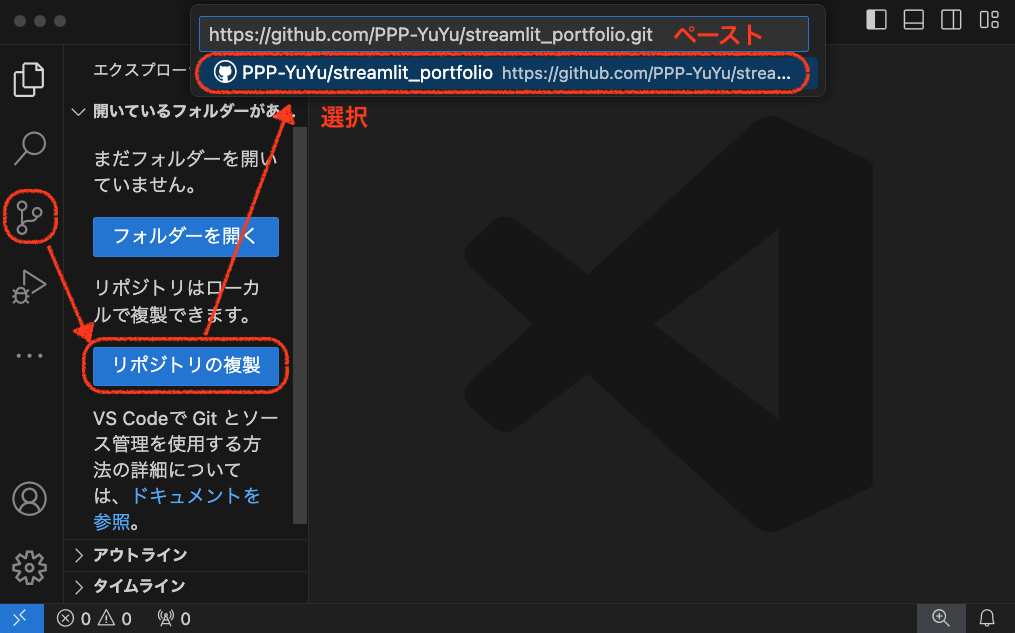
- 左側のサイドバーから「ソース管理」アイコン(分岐のようなアイコン)をクリックします。
- 「リポジトリの複製」ボタンをクリックします。
- URLを貼り付けるフィールドに、先ほどコピーしたGitHubリポジトリのURLを貼り付けます。
- 「streamlit_portfolio」のリポジトリを選択します。
- クローン先のフォルダを選択するよう求められたら、先ほど作成した「PythonProject」フォルダを選択します。
- 新しいウィンドウでリポジトリを開くか確認される場合、「開く」を選択します。

.gitignoreファイルの理解と確認
.gitignoreファイルは、Gitがトラッキングしないファイルやディレクトリを指定するための重要なファイルです。これには以下のような利点があります:
- セキュリティ:秘密鍵やパスワードなどの機密情報をGitリポジトリに含めないようにします。
- リポジトリの軽量化:大きなバイナリファイルや一時ファイルを除外し、リポジトリのサイズを抑えます。
- クリーンな作業環境:開発環境固有のファイルを除外し、他の開発者との競合を防ぎます。
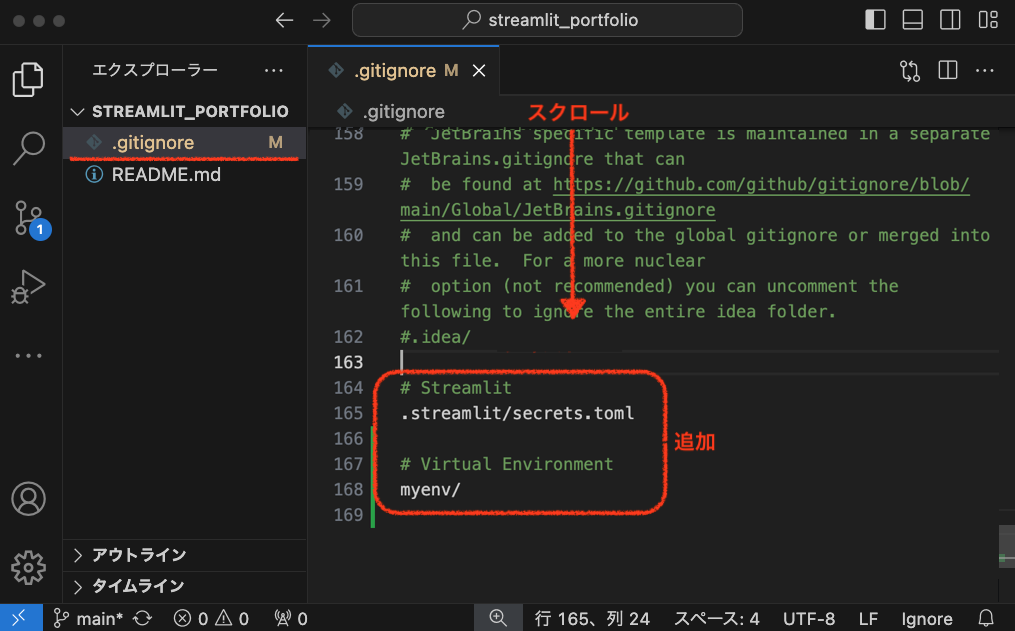
.gitignoreファイルを開き、内容を確認します。現在の内容は十分に包括的ですが、Streamlitプロジェクト特有のファイルと仮想環境を追加する必要があります。以下の行を.gitignoreファイルの末尾に追加してください:
# Streamlit secrets
.streamlit/secrets.toml
# Virtual environment
myenv/
これらを追加する理由:
- .streamlit/secrets.toml: このファイルにはAPIキーなどの機密情報が含まれる可能性があるため、リポジトリに公開されないようにする必要があります。
- myenv/(自分で作成した仮想環境): 仮想環境のディレクトリには、プロジェクト固有のPythonパッケージとその依存関係が含まれています。これは開発環境に依存するため、リポジトリに含めるべきではありません。他の開発者は自身の環境で仮想環境を再作成できます。
変更のステージング、コミット、プッシュ
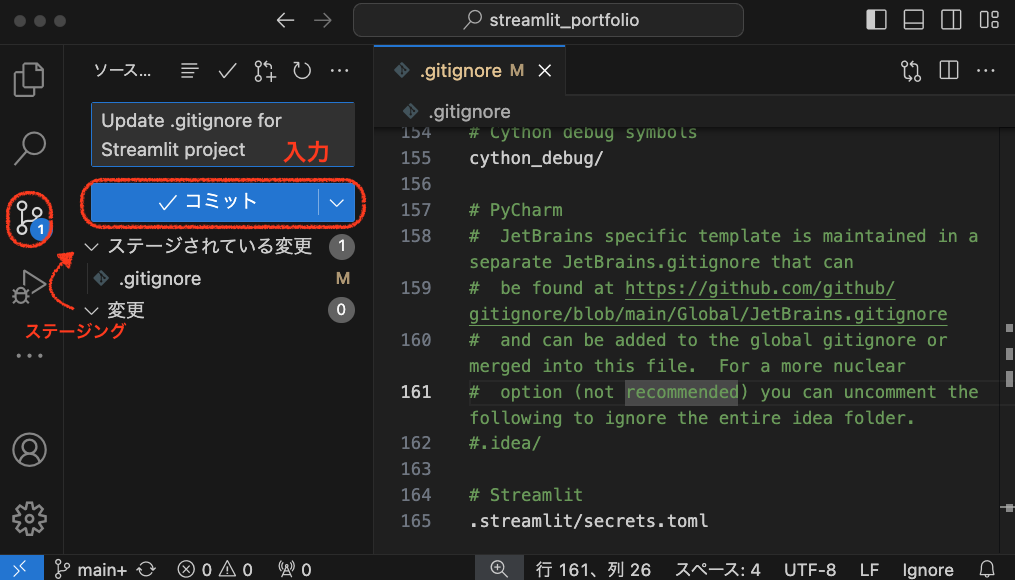
- 「ソース管理」パネルで、変更した.gitignoreファイルをステージングします。
- コミットメッセージとして「Update .gitignore for Streamlit project」と入力します。
- 「コミット」ボタンをクリックしてコミットします。
- 「変更の同期」ボタンをクリックして変更をプッシュします。

Step2:プロジェクトのセットアップと最初のStreamlitアプリ
仮想環境の重要性
仮想環境は、プロジェクトごとに独立したPython環境を作成する方法です。これは以下の理由で重要です:
- プロジェクト間の依存関係の競合を防ぐ:
異なるプロジェクトで異なるバージョンのライブラリが必要な場合、仮想環境を使うことで競合を避けられます。 - 再現性の確保:
仮想環境を使うと、他の人が同じ環境を簡単に再現できるため、ポートフォリオを共有する際に役立ちます。 - システム全体への影響を最小限に:
仮想環境内でのパッケージのインストールや更新が、コンピュータの他の部分に影響を与えません。
つまり、仮想環境は「プロジェクト専用の箱」のようなものです。この箱の中で作業することで、他のプロジェクトや、コンピュータ全体に影響を与えずに、安全に開発を進められるのです。
仮想環境の作成
- VSCodeを開き、前回クローンしたプロジェクトフォルダを開きます。
- VSCodeの上部メニューから「ターミナル」→「新しいターミナル」を選択し、ターミナルを開きます。
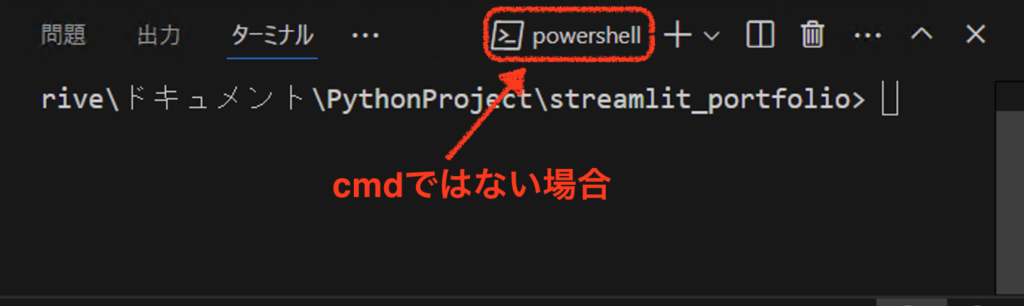
注意: デフォルトのターミナルがPowerShellになっている場合は、以下の手順でcmdに変更してください:

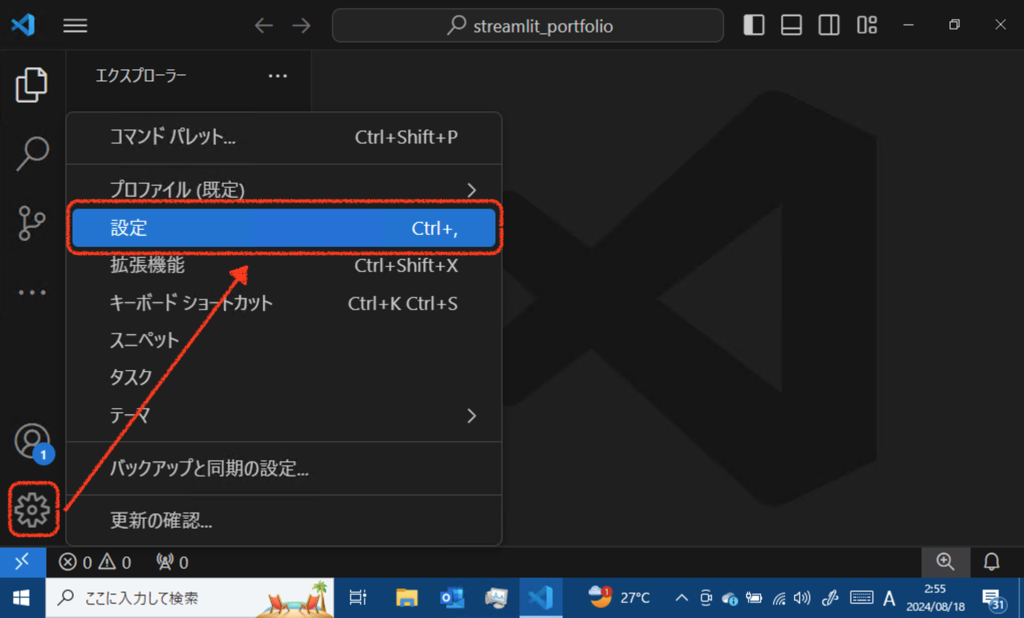
a. VSCodeの左下の歯車アイコン(設定)をクリックします。

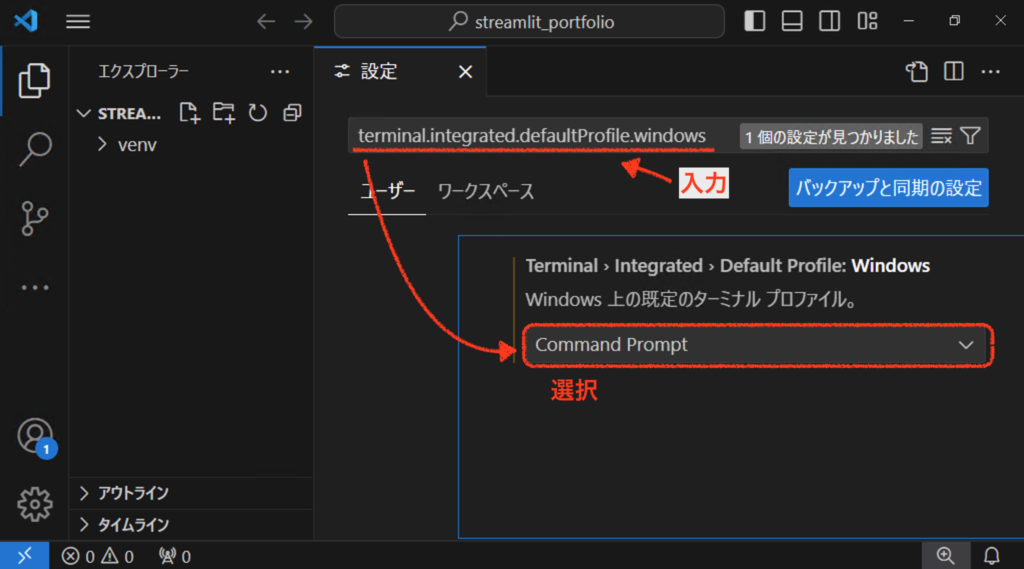
b. 「設定」ウィンドウが開いたら、検索バーに「terminal.integrated.defaultProfile.windows」と入力します。
c. 「Windows用の既定のプロファイル」の設定で、ドロップダウンリストから「Command Prompt」を選択します。

d. VSCodeを再起動するか、「ターミナル」→「新しいターミナル」を選択して新しいターミナルを開きます。
- 以下のコマンドを入力して、仮想環境を作成します:
python -m venv myenvこのコマンドは、myenvという名前の新しい仮想環境を作成します。
- コマンド実行後、VSCodeが「新しい環境が作成されました。これをワークスペース フォルダーに選択しますか?」というメッセージを表示します。「はい」をクリックします。

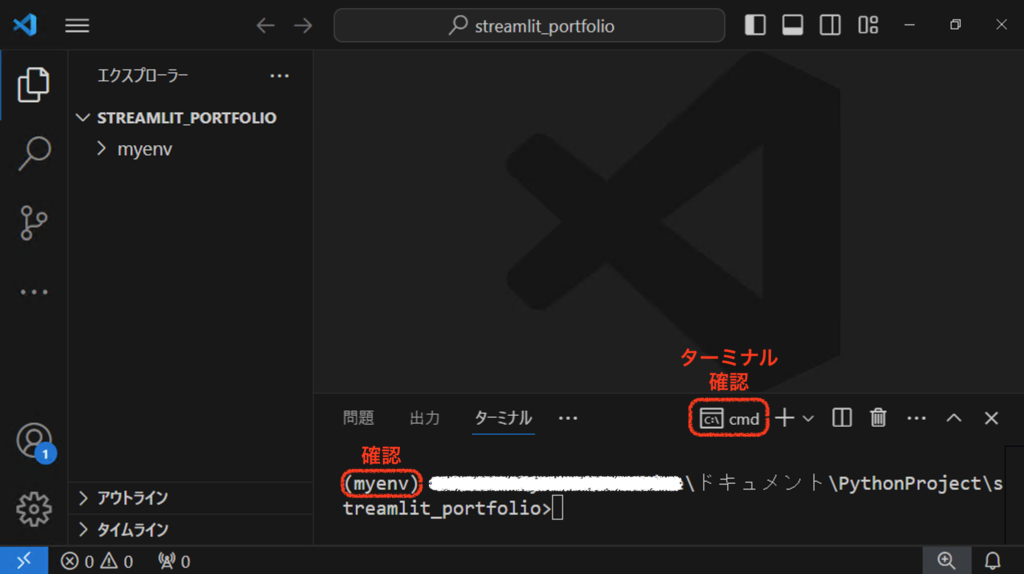
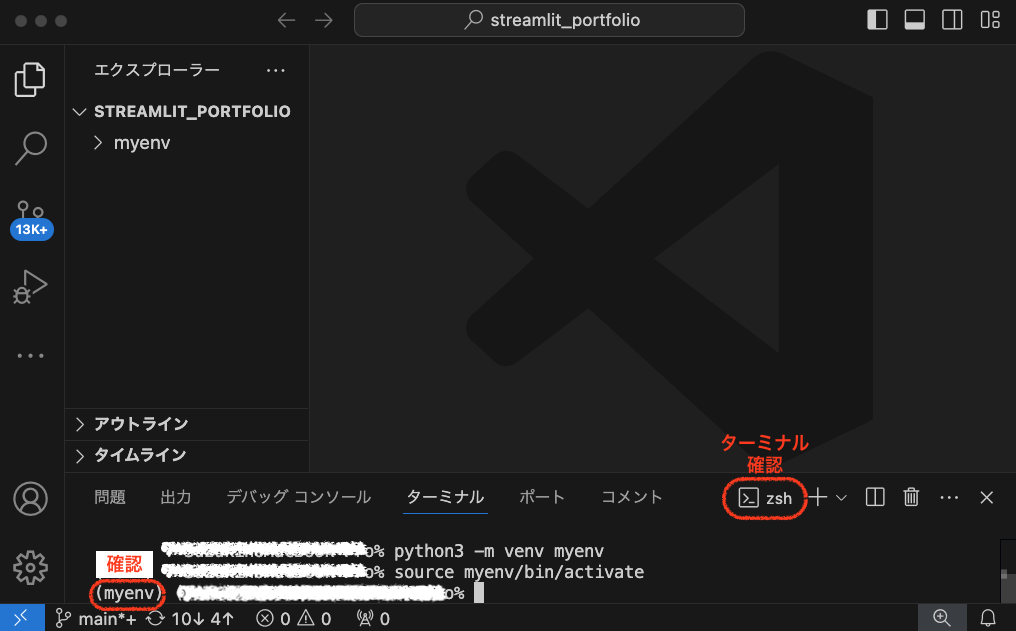
- 仮想環境をアクティベートします。以下のコマンドを実行してください:
myenv\Scripts\activateターミナルの行頭に(myenv)と表示されれば成功です。

必要なパッケージのインストール
Streamlitとその他の必要なパッケージをインストールします。
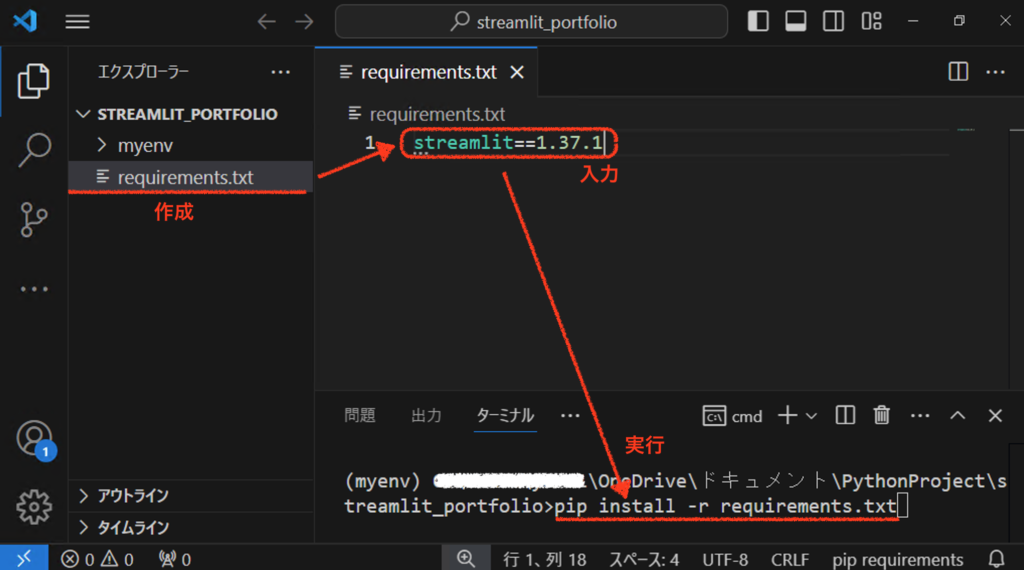
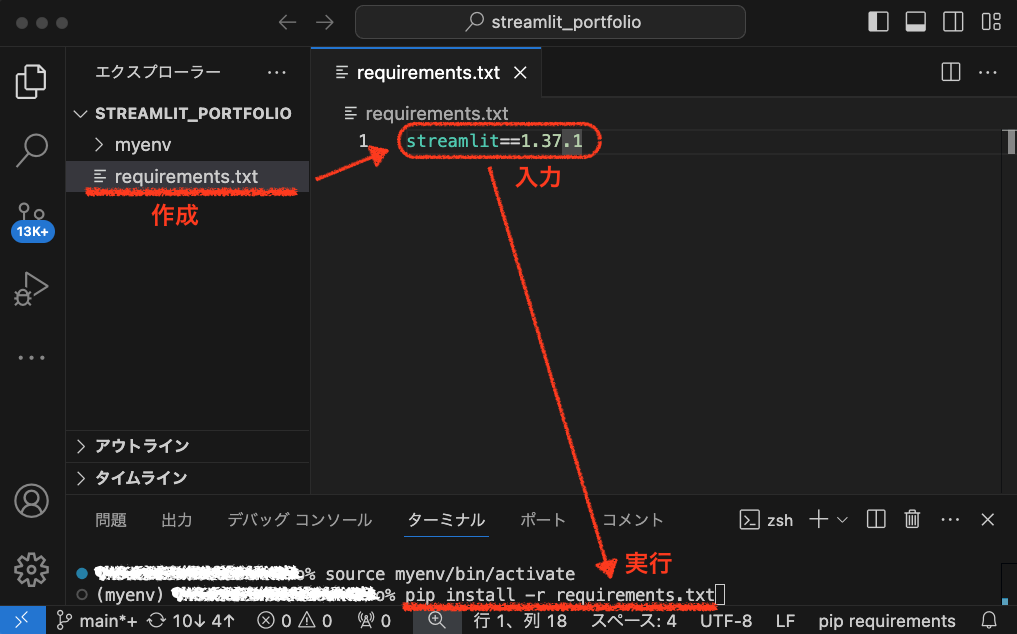
- requirements.txtファイルを作成し、以下の内容を記述します:
streamlit==1.37.1このrequirements.txtファイルは、プロジェクトに必要なパッケージとそのバージョンを指定するためのものです。
- 以下のコマンドをターミナルで実行して、パッケージをインストールします:
pip install -r requirements.txtこのコマンドは、requirements.txtに記載されたすべてのパッケージを仮想環境にインストールします。

最初のStreamlitアプリの作成
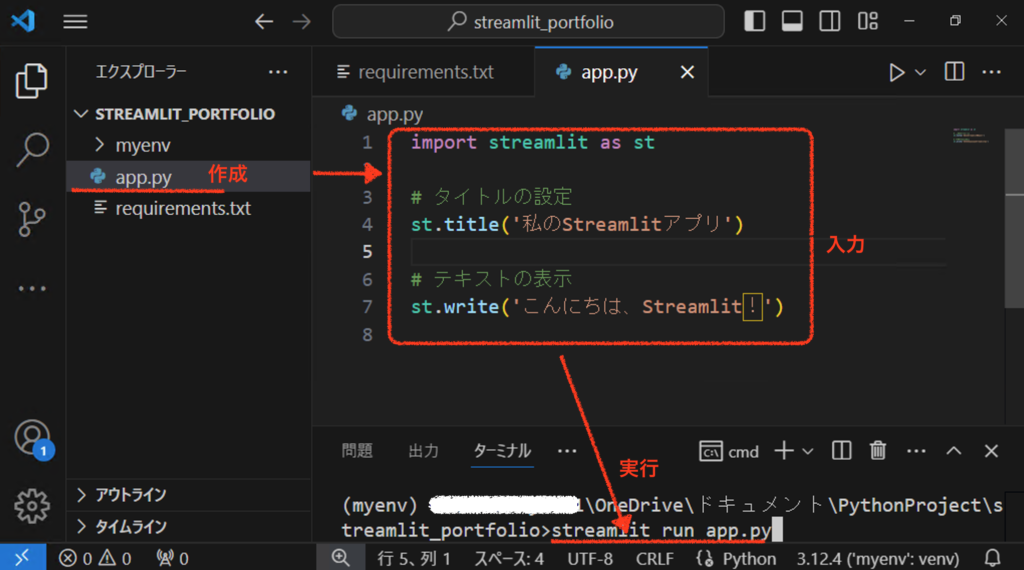
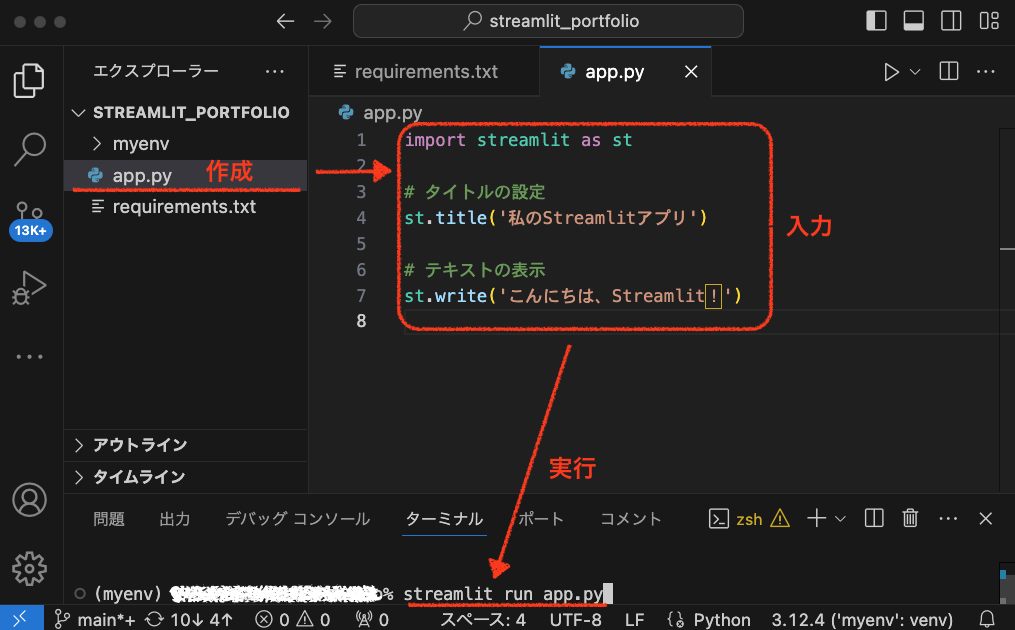
- プロジェクトのルートディレクトリにapp.pyファイルを作成します。
- 以下のコードをapp.pyに入力します:
import streamlit as st
# タイトルの設定
st.title('私のStreamlitアプリ')
# テキストの表示
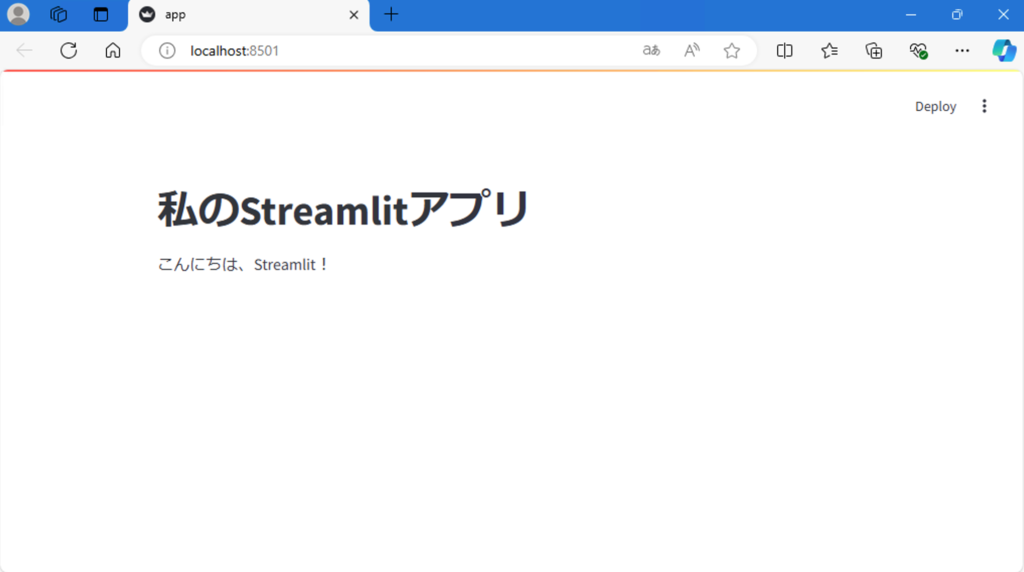
st.write('こんにちは、Streamlit!')このコードの説明:
- import streamlit as st: Streamlitライブラリをstという別名でインポートします。これにより、Streamlitの機能をst.で呼び出せるようになります。
- st.title(‘私のStreamlitアプリ’): ページのタイトルを設定します。これはアプリの一番上に大きく表示されます。
- st.write(‘こんにちは、Streamlit!’): テキストを表示します。st.write()は様々な種類のデータを表示できる便利な関数です。
アプリの実行
- ターミナルで以下のコマンドを実行してアプリを起動します:
streamlit run app.py
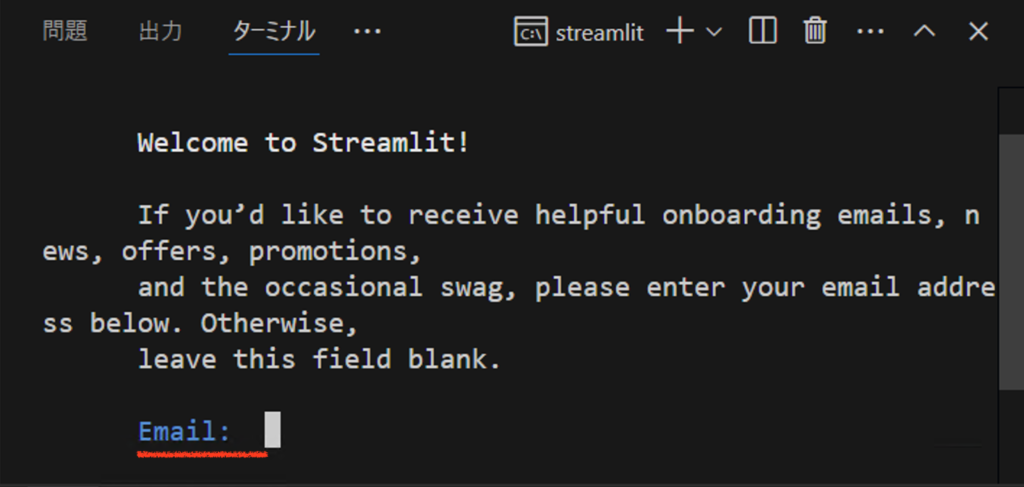
- Streamlitを初めて実行する場合、以下のようなウェルカムメッセージが表示されます:

このメッセージは、Streamlitからの情報やプロモーションを受け取るかどうかを尋ねています。以下のいずれかを選択してください:
- Streamlitからの情報を受け取りたい場合:メールアドレスを入力してEnterキーを押します。
- 情報を受け取りたくない場合:何も入力せずにEnterキーを押します。
注:このウェルカムメッセージは初回実行時のみ表示されます。2回目以降の実行では表示されません。
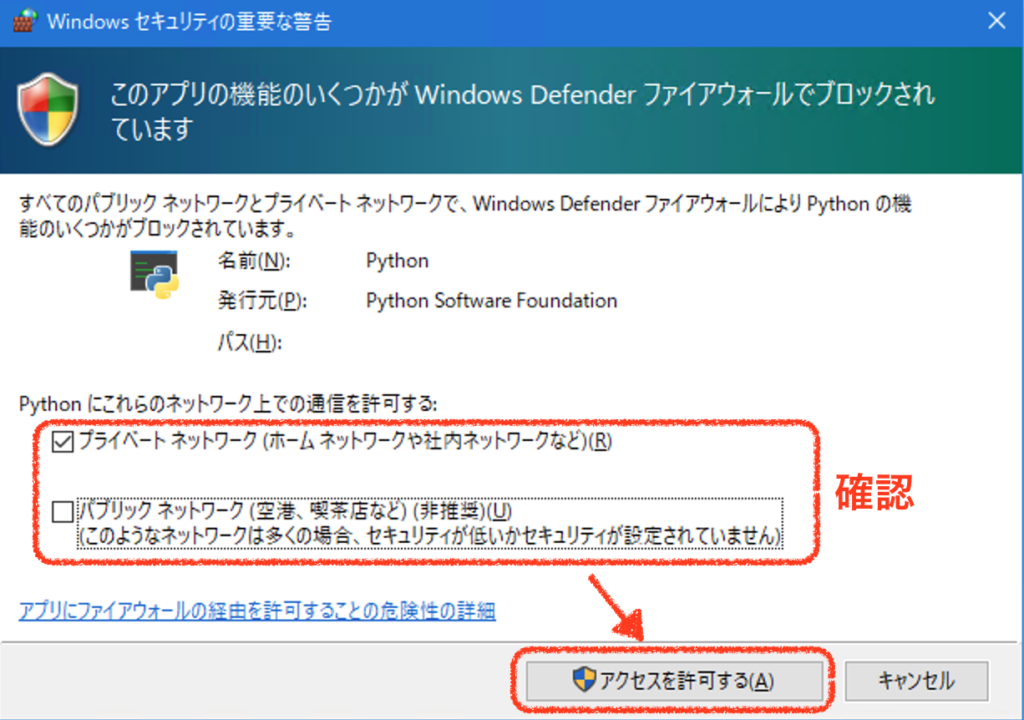
- ウェルカムメッセージへの応答後、Windows Defenderファイアウォールの警告が表示される場合があります:

この警告が表示された場合、以下の手順に従ってください:
a. 警告ウィンドウを確認します。「プライベートネットワーク」と「パブリックネットワーク」のチェックボックスがあります。
b. 通常、自宅や信頼できるネットワークで作業している場合は、「プライベートネットワーク」のみにチェックを入れます。
c. 公共の場所(カフェなど)で作業している場合は、どちらもチェックを外すか、アプリの実行を中止することをお勧めします。
d. 選択後、「アクセスを許可する」ボタンをクリックします。
注意:セキュリティ上の理由から、必要最小限のアクセス許可のみを与えることが重要です。
- ファイアウォールの設定後、ブラウザが自動的に開き、アプリが表示されます。

- ブラウザが自動的に開かない場合は、ターミナルに表示されるURLをコピーしてブラウザに貼り付けてください。通常、このURLは http://localhost:8501 です。
変更のコミットとプッシュ
- VSCodeの「ソース管理」タブを開きます。
- 変更したファイル(app.pyとrequirements.txt)をステージングします。
- コミットメッセージを入力します(例:「Add initial Streamlit app」)。
- 「コミット」ボタンをクリックしてコミットします。
- 「変更の同期」ボタンをクリックして変更をプッシュします。
仮想環境の無効化
作業が終了したら、以下のコマンドで仮想環境を無効化できます:
deactivateターミナルの行頭から(myvenv)が消えれば、無効化が成功しています。
仮想環境の有効化と無効化を適切に使い分けることで、プロジェクト間の依存関係の競合を防ぎ、クリーンな開発環境を維持できます。プロジェクトの作業を始める際に有効化し、作業を終える際に無効化する習慣をつけることをお勧めします。
Step3:テキスト要素の追加
1.アプリの基本構造の更新
app.pyファイルを開き、以下のように更新します:
import streamlit as st
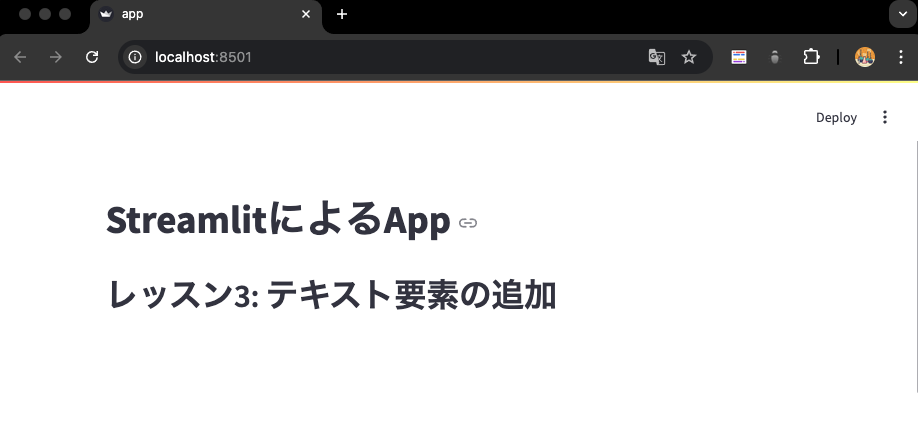
st.title('StreamlitによるApp')
st.header('レッスン3: テキスト要素の追加')
# 以下にコードを追加していきます
アプリ画面

2.テキスト表示の基本
# 通常のテキスト
st.text('これは通常のテキストです。')
# Markdown形式のテキスト
st.markdown('これは **太字** で、*イタリック* です。')
# LaTeX形式の数式
st.latex(r'\sqrt{x^2 + y^2} = z')
各関数の説明:
st.text(): プレーンテキストを表示します。st.markdown(): Markdown形式のテキストを表示します。st.latex(): LaTeX形式の数式を表示します。
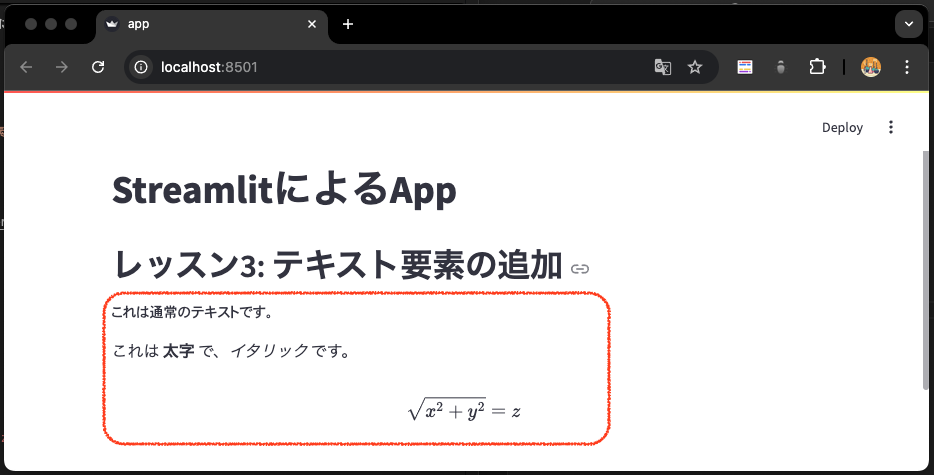
アプリ画面

3.情報表示用の要素
# 情報メッセージ(青色)
st.info('データの読み込みが完了しました。')
# 警告メッセージ(黄色)
st.warning('ファイルのサイズが大きいため、処理に時間がかかる可能性があります。')
# エラーメッセージ(赤色)
st.error('ファイルの形式が正しくありません。CSVファイルをアップロードしてください。')
# 成功メッセージ(緑色)
st.success('グラフの作成が完了しました。')
これらの関数の使用例:
- st.info(): ユーザーに一般的な情報を伝える際に使用します。
- st.warning(): 潜在的な問題や注意が必要な事項をユーザーに警告する際に使用します。
- st.error(): エラーが発生したことをユーザーに通知する際に使用します。
- st.success(): 操作が正常に完了したことをユーザーに伝える際に使用します。
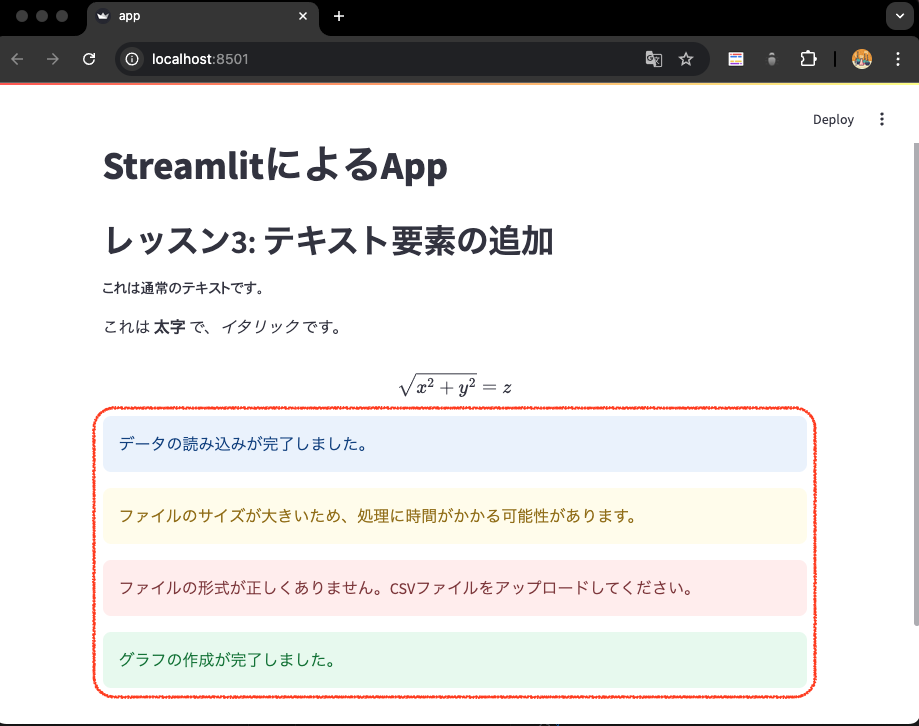
アプリ画面

4.コードの表示
code = '''def hello():
print("Hello, Streamlit!")'''
st.code(code, language='python')
st.code()関数を使用してコードを表示し、languageパラメータで言語を指定します。
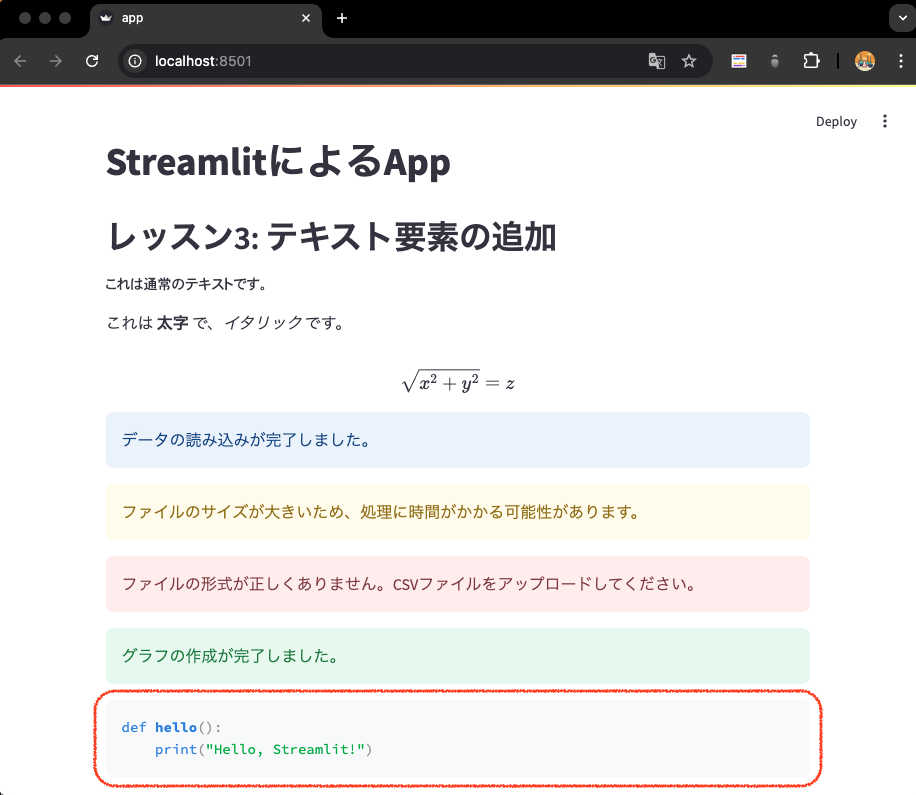
アプリ画面

5.変更のコミットとプッシュ
- VSCodeの「ソース管理」タブを開きます。
- 変更した
app.pyファイルをステージングします。 - コミットメッセージを入力します(例:「Add text elements to the app」)。
- チェックマークアイコンをクリックしてコミットします。
- 変更をプッシュします。
Step4:データ入力と表示
1.必要なモジュールの追加
まず、pandasモジュールを追加します。requirements.txtファイルを開き、以下の行を追加してください:
pandas==2.2.2次に、ターミナルで以下のコマンドを実行してパッケージをインストールします:
pip install -r requirements.txtそして、app.pyファイルの先頭に以下に更新します:
import streamlit as st
import pandas as pd2. テキスト入力
st.header('レッスン4: データ入力と表示')
# テキスト入力
name = st.text_input('あなたの名前を入力してください')
if name:
st.write(f'こんにちは、{name}さん!')
st.text_input()関数は、ユーザーからテキストを入力してもらう際に使用します。
例えば:
- ユーザー名やパスワードの入力
- 検索キーワードの入力
- コメントや感想の入力
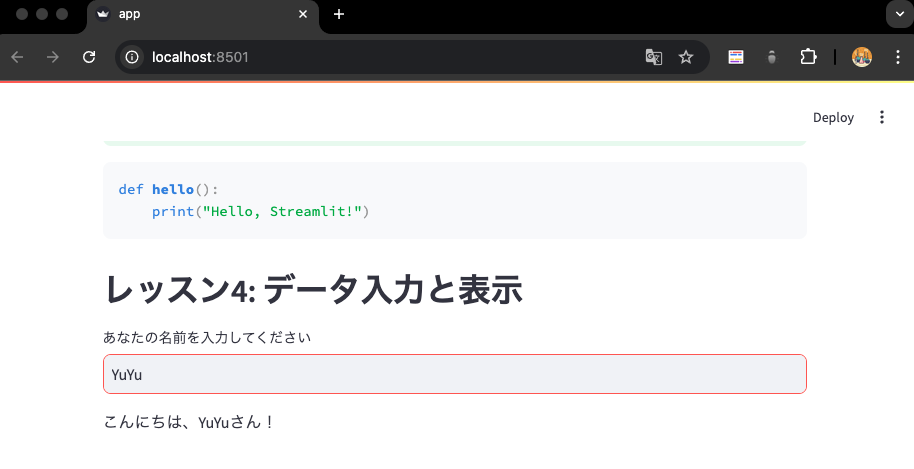
アプリ画面

3. 数値入力
# 数値入力
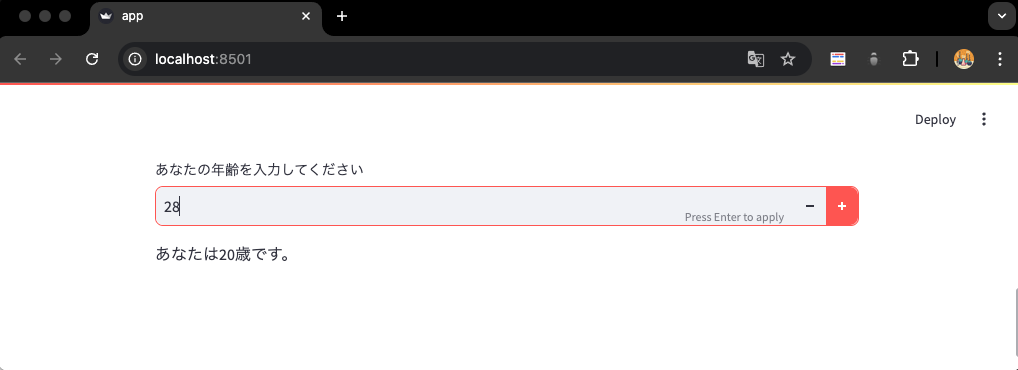
age = st.number_input('あなたの年齢を入力してください', min_value=0, max_value=120, value=20)
st.write(f'あなたは{age}歳です。')st.number_input()関数は、ユーザーから数値を入力してもらう際に使用します。
例えば:
- 年齢や身長、体重などの個人情報の入力
- 商品の数量や金額の入力
- データ分析の際のパラメータ設定(例:信頼区間の設定)
アプリ画面

4. 日付入力
# 日付入力
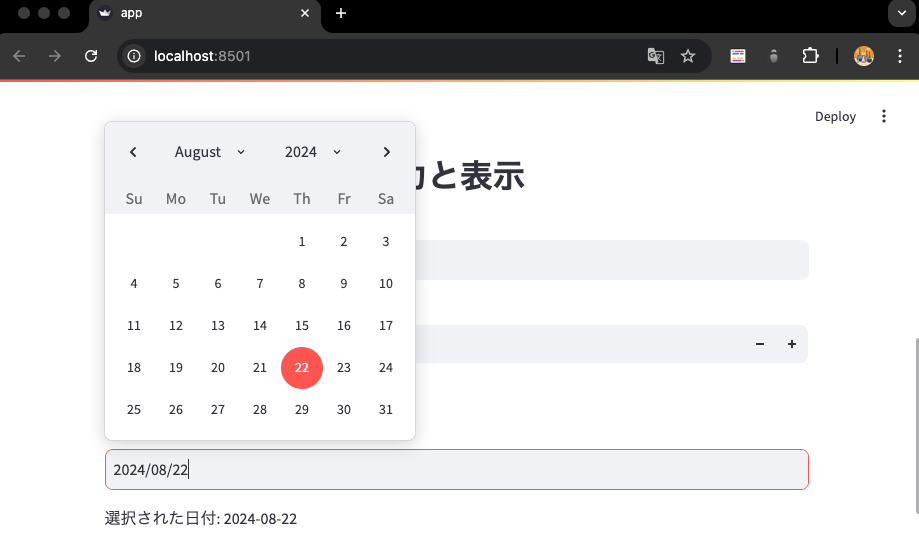
date = st.date_input('日付を選択してください')
st.write(f'選択された日付: {date}')st.date_input()関数は、ユーザーに日付を選択してもらう際に使用します。
例えば:
- イベントの日付設定
- データの期間指定(例:株価データの開始日と終了日)
- 予約システムでの日付選択
アプリ画面

5. データフレームの表示
# サンプルデータの作成
data = {
'名前': ['太郎', '花子', '一郎'],
'年齢': [25, 30, 35],
'都市': ['東京', '大阪', '福岡']
}
df = pd.DataFrame(data)
# データフレームの表示
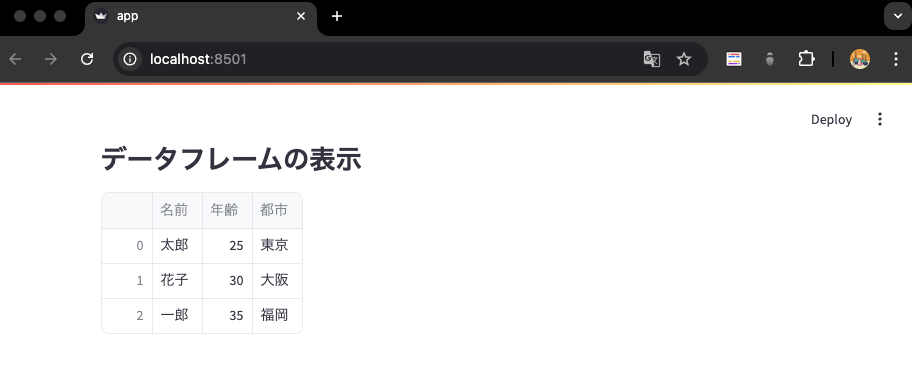
st.subheader('データフレームの表示')
st.dataframe(df)st.dataframe()関数は、表形式のデータを対話的に表示する際に使用します。
例えば:
- データベースから取得したデータの表示
- ユーザーが入力したデータの一覧表示
- 分析結果のサマリーテーブルの表示
アプリ画面

6. 表の表示
# 表の表示
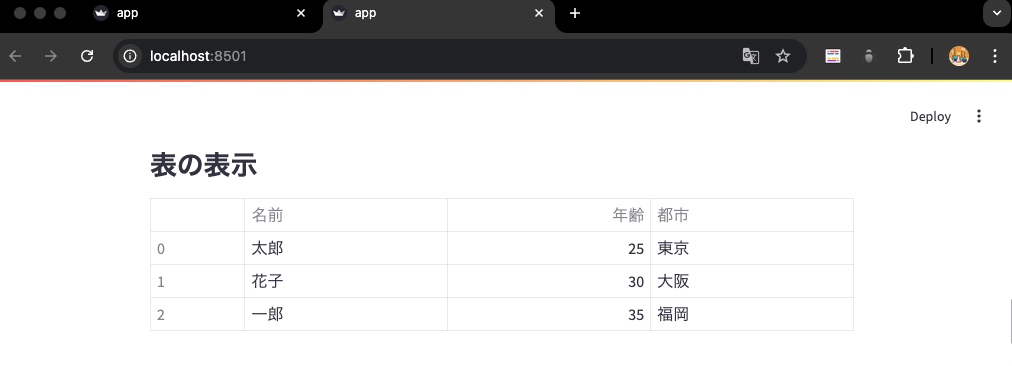
st.subheader('表の表示')
st.table(df)st.table()関数は、静的な表形式でデータを表示する際に使用します。
例えば:
- 固定的な情報の表示(例:価格表、スケジュール)
- 小規模なデータセットの表示
- 比較表の表示
アプリ画面

7. 変更のコミットとプッシュ
- 「ソース管理」パネルで、変更したapp.pyファイルをステージングします。
- コミットメッセージとして「Add data input and display features」と入力します。
- 「コミット」ボタンをクリックしてコミットします。
- 「変更の同期」ボタンをクリックして変更をプッシュします。






本コンテンツへの意見や質問